Net-a-Porter
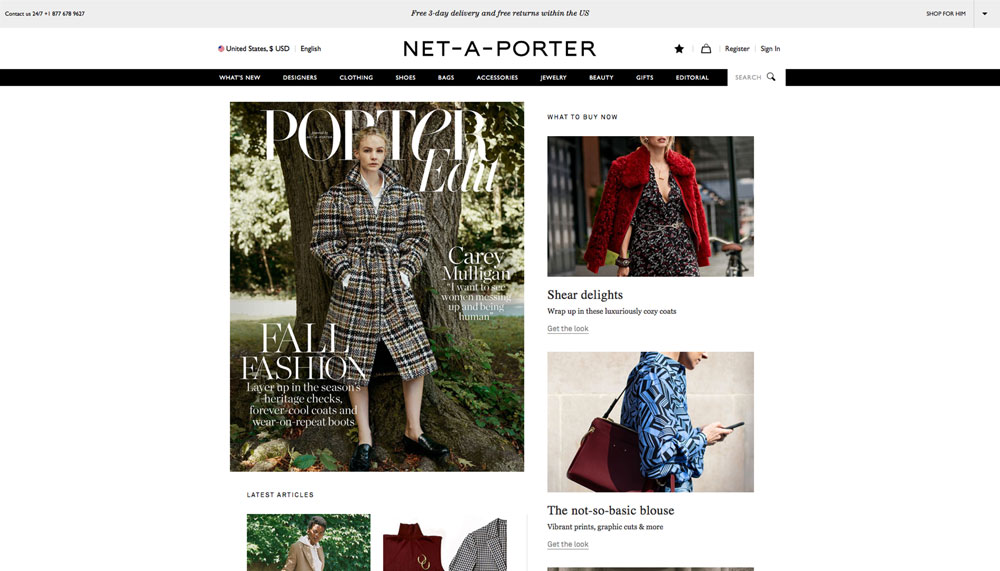
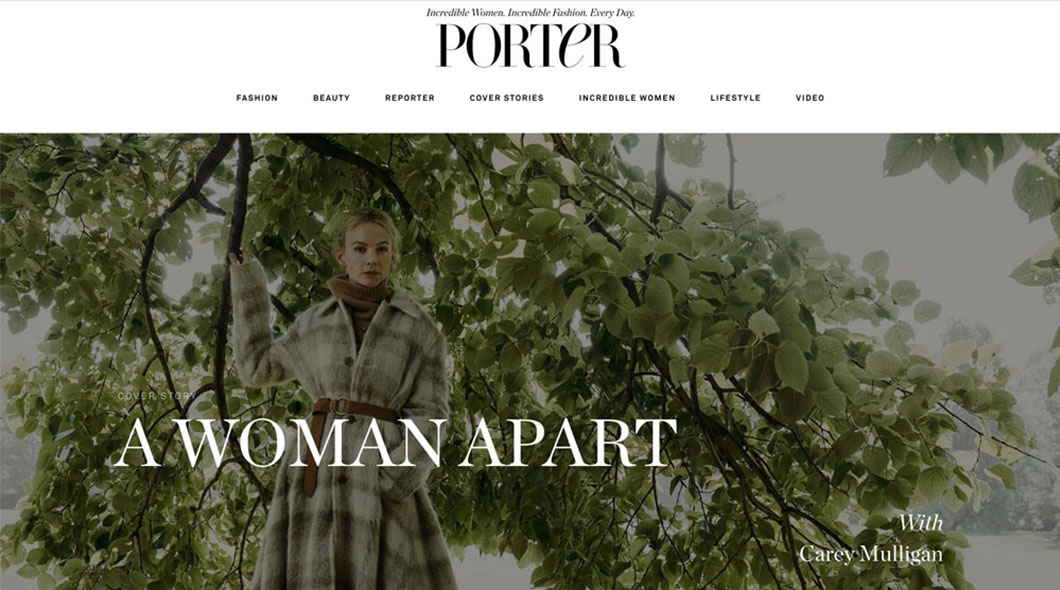
Layout evokes the feeling of reading a magazine
Many different stories live on the left hand side of the landing page and these stories are well categorized (i.e., What to Buy Now, Latest Articles).
Each story has a “Read & shop” button under the sub-headline.
A large cover story lives at the top left corner of the landing.
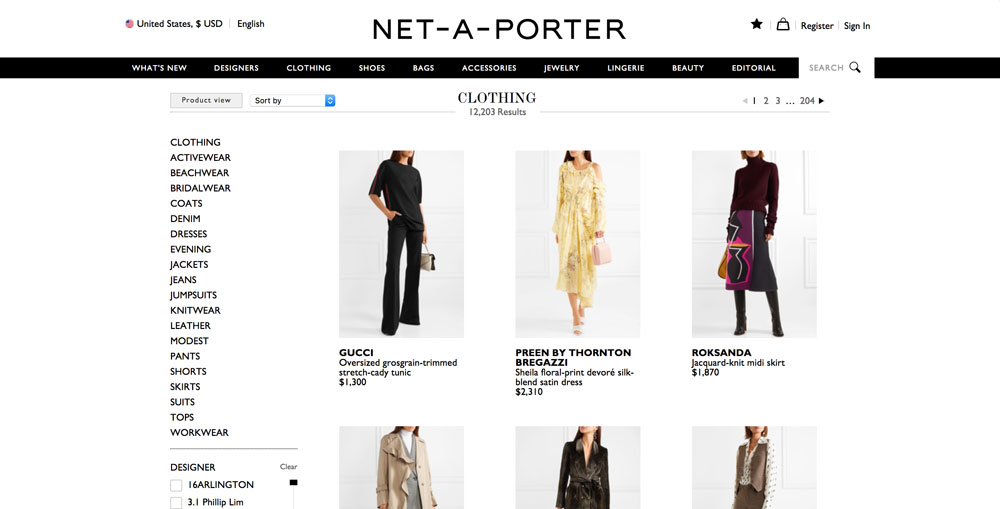
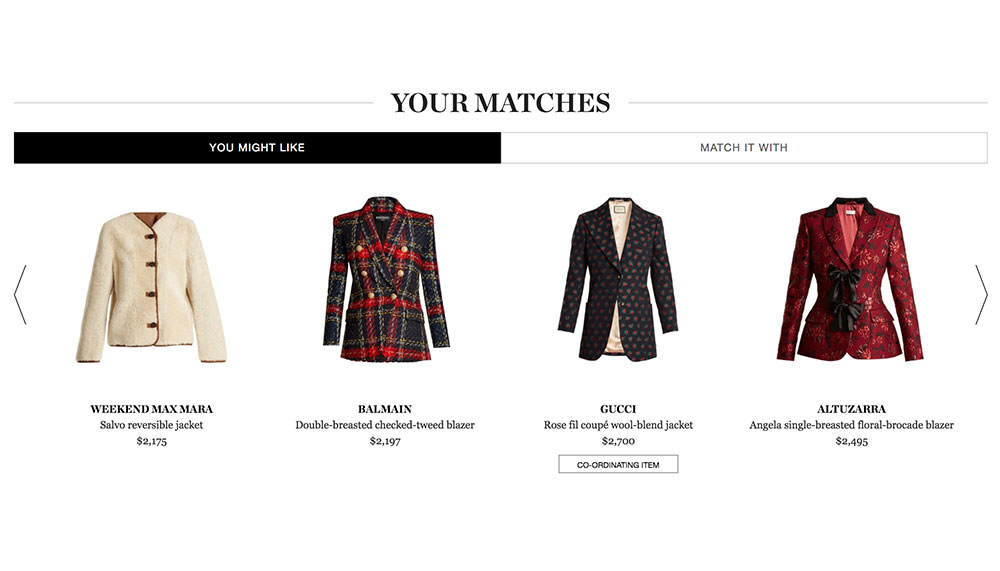
Collections of products live on the right hand side of the landing page.
Each collection has a “Get the look” button under the collection title.
Net-a-Porter live follows the stories at the bottom of the landing page and provides a constant live feed of what other users are currently buying on Net-a-Porter.
Users can access their brother site, MR PORTER, by clicking “SHOP FOR HIM” at the top right corner of the landing page.
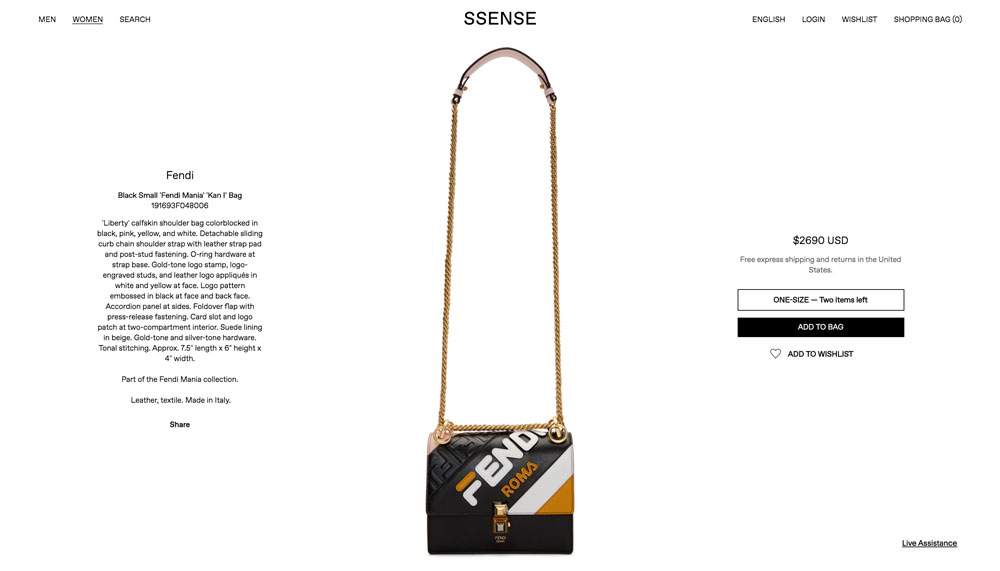
SSENSE
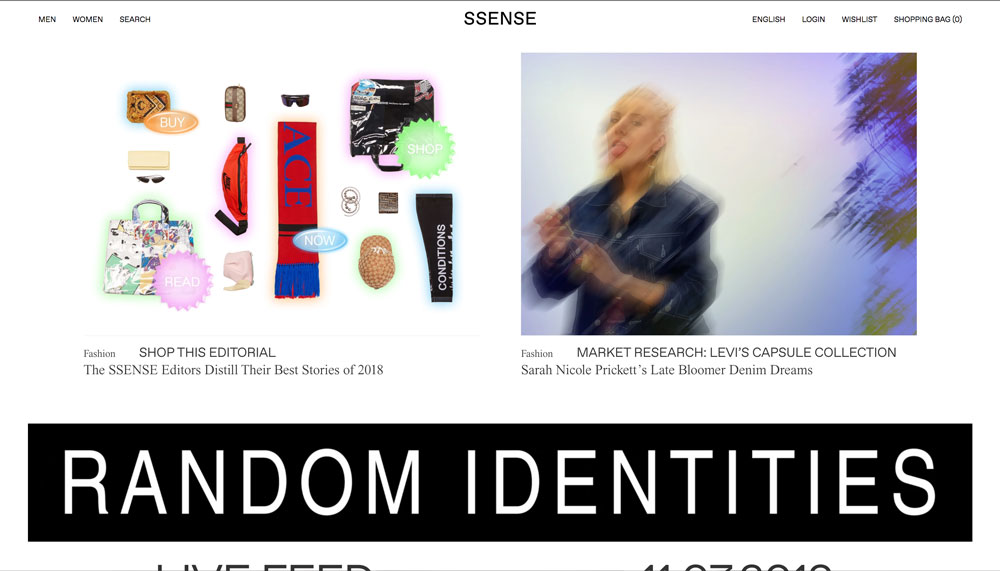
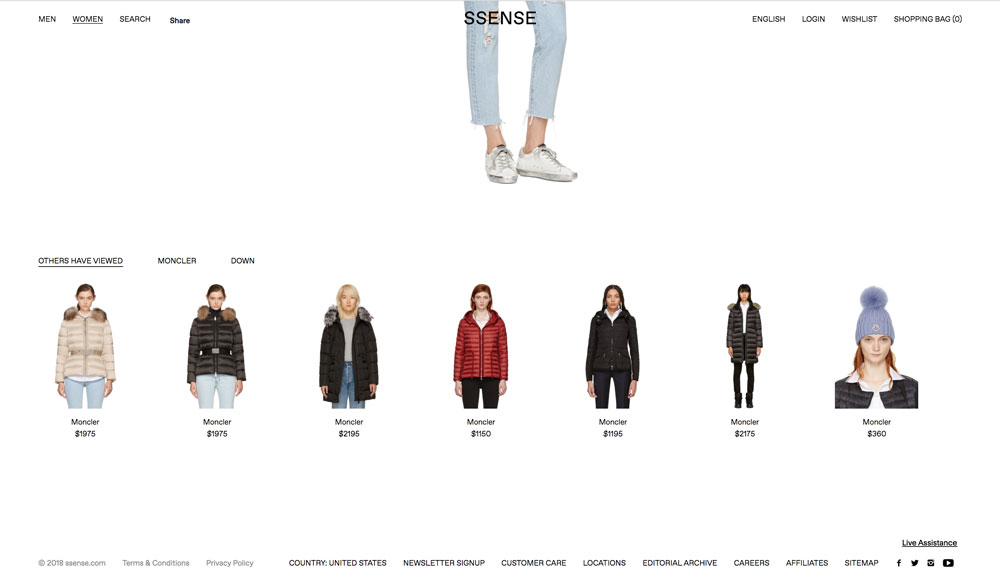
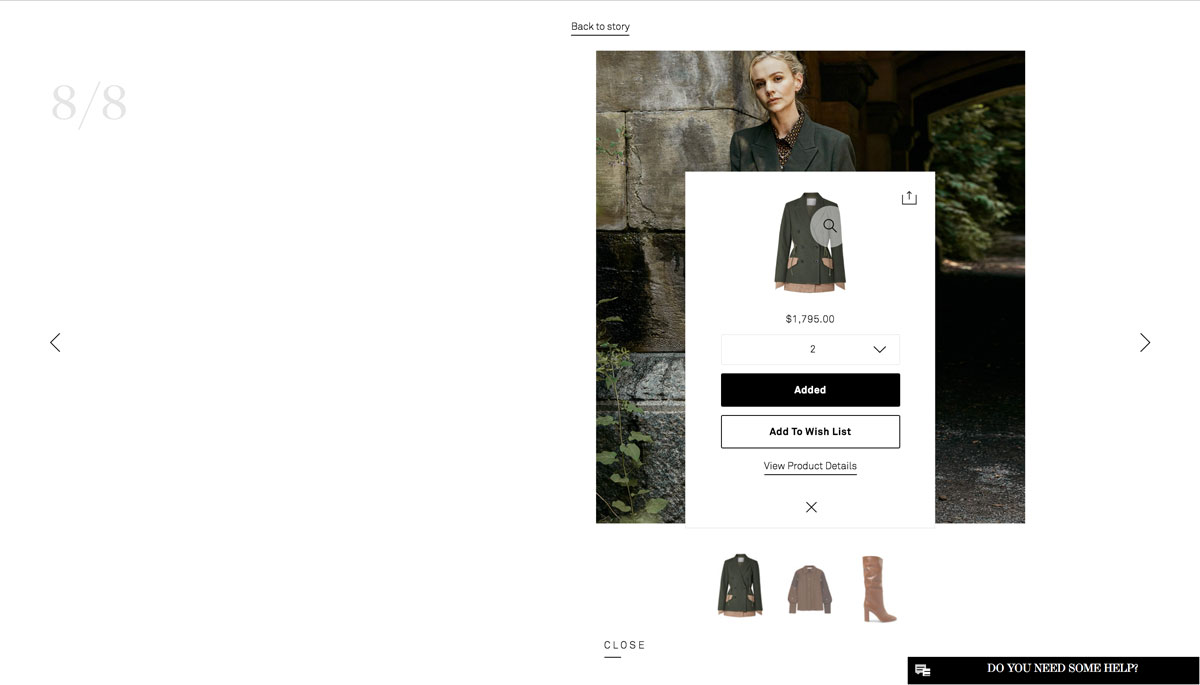
The landing page is dominated by fashion editorials written by the cool kid about hip style trends and hot new products that are linked to buy it directly from ssense
Each of the stories are accompanied with compelling photographs that are tagged with their respective categories (i.e., culture, music, featured, fashion)
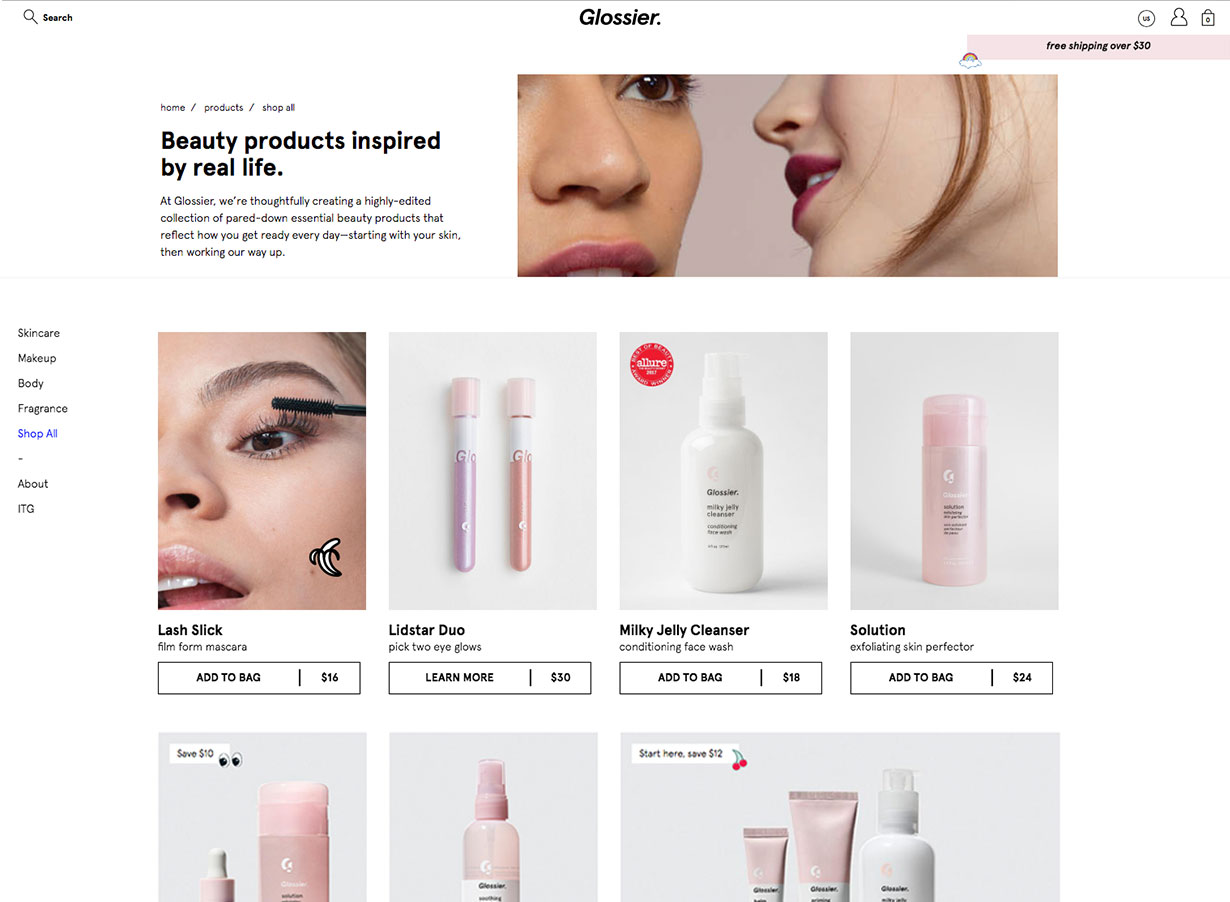
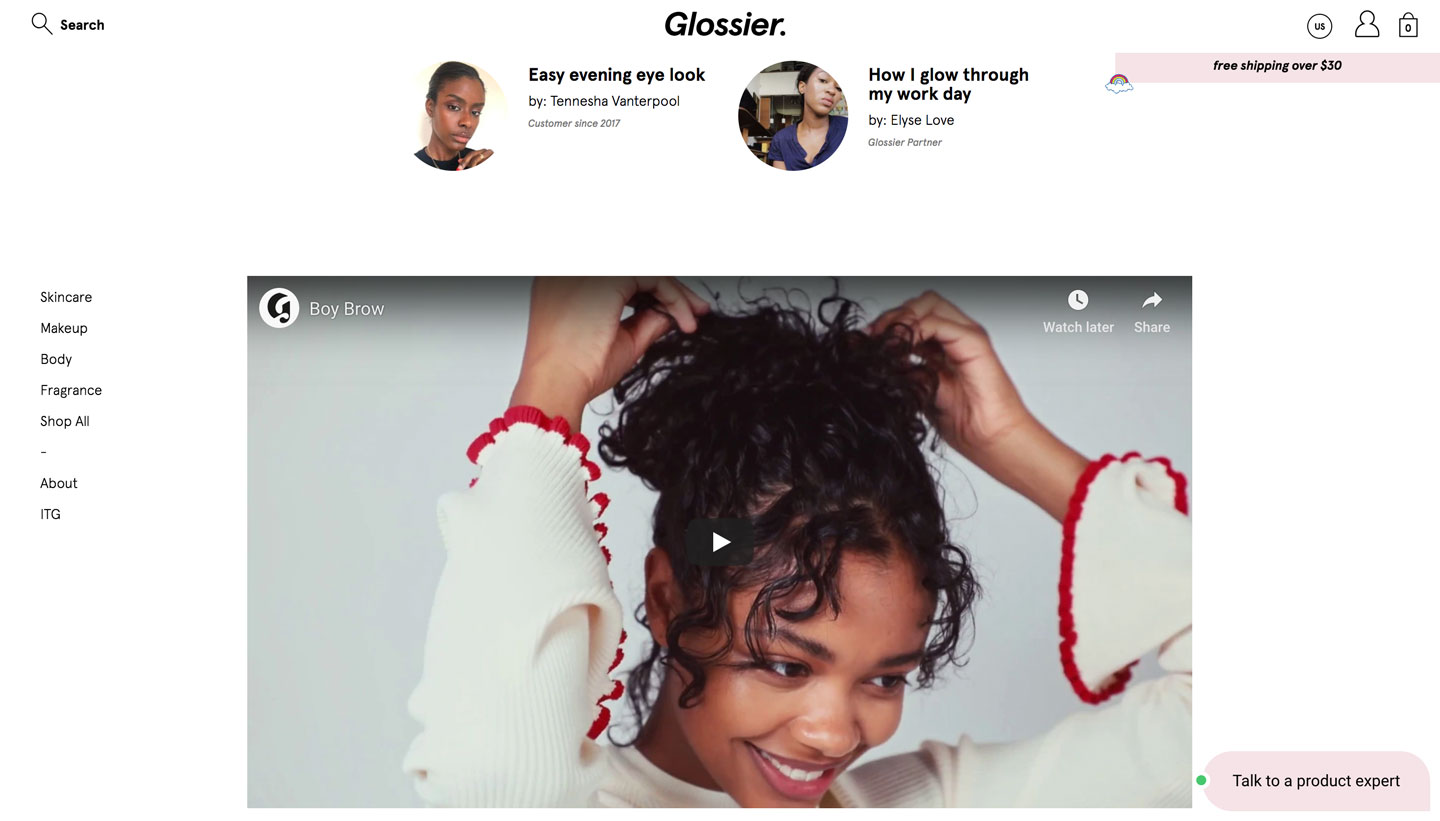
Glossier
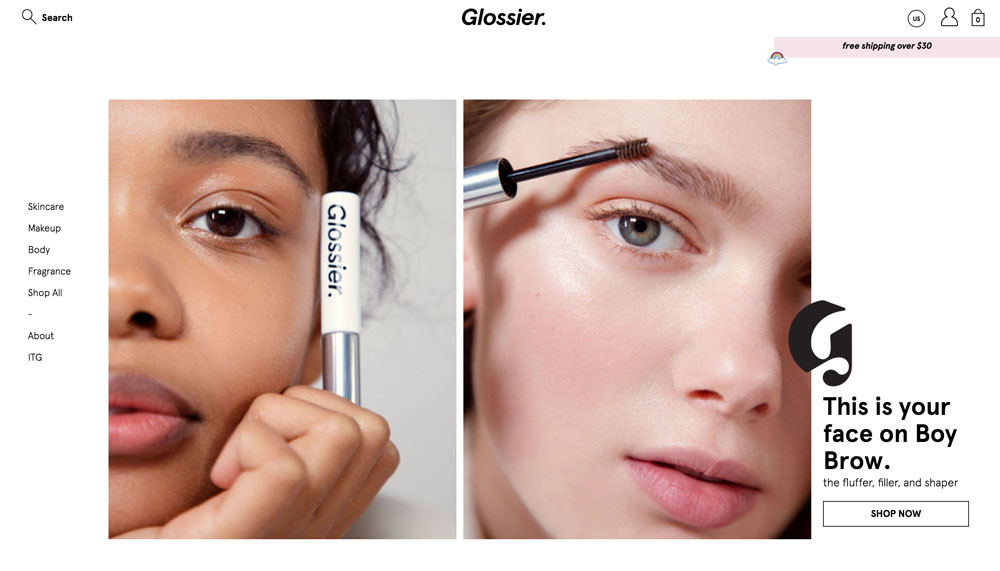
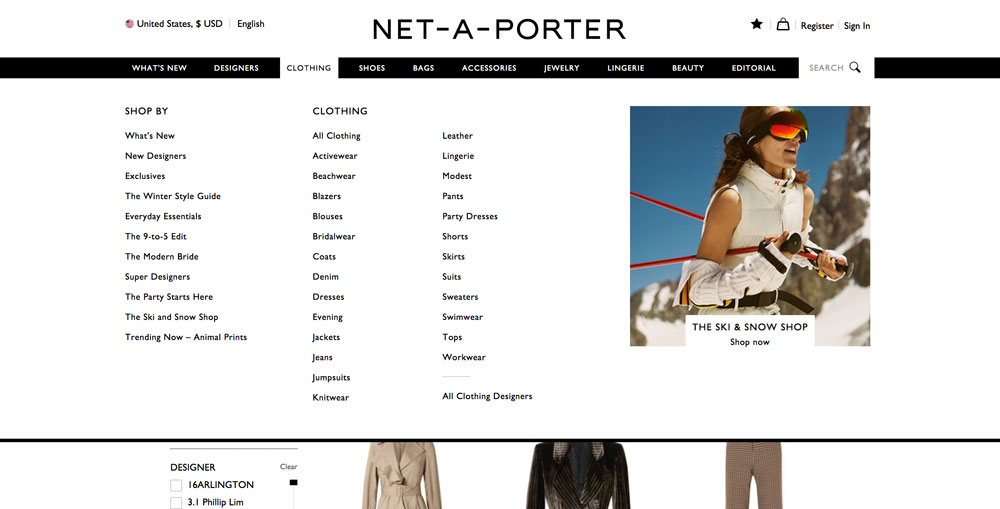
Product type navigation on the left side of the page
Hovering over a product type on the left navigation bar will open a panel with products within that category
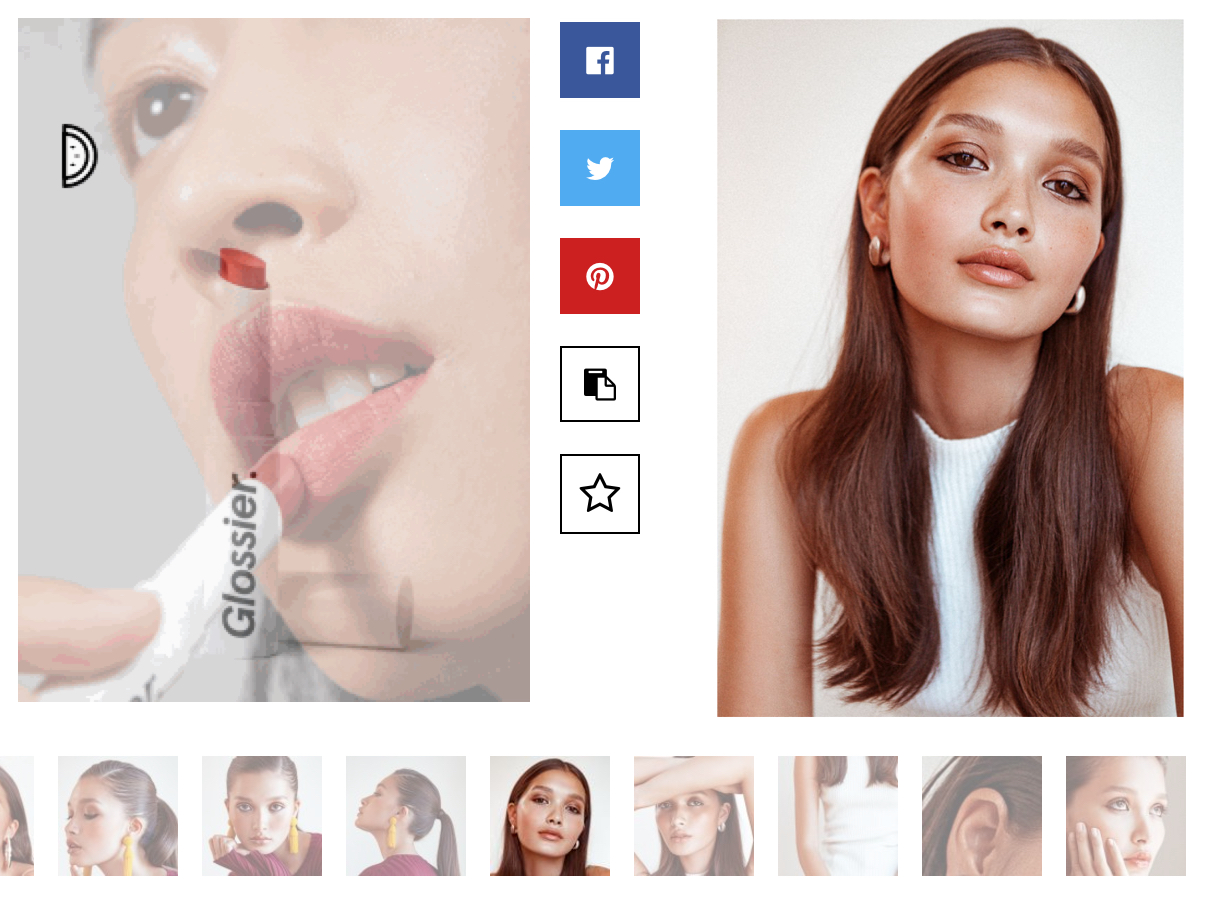
Hovering over the products in that panel will show photographs of the product and models
Millennial pink products and compelling photographs in the A-spot
Hovering over the A-spot photos show randomized, delightful cursor icons
Clicking on the A-spot shows a delightful icon of a rotating planet
Makeup and skincare bestsellers are on the landing page with easy shopping workflow – users can select their shade and add items directly to their bag without leaving landing page
Company mission with icons
Reviews from top magazines
Embedded Glossier Instagram feed
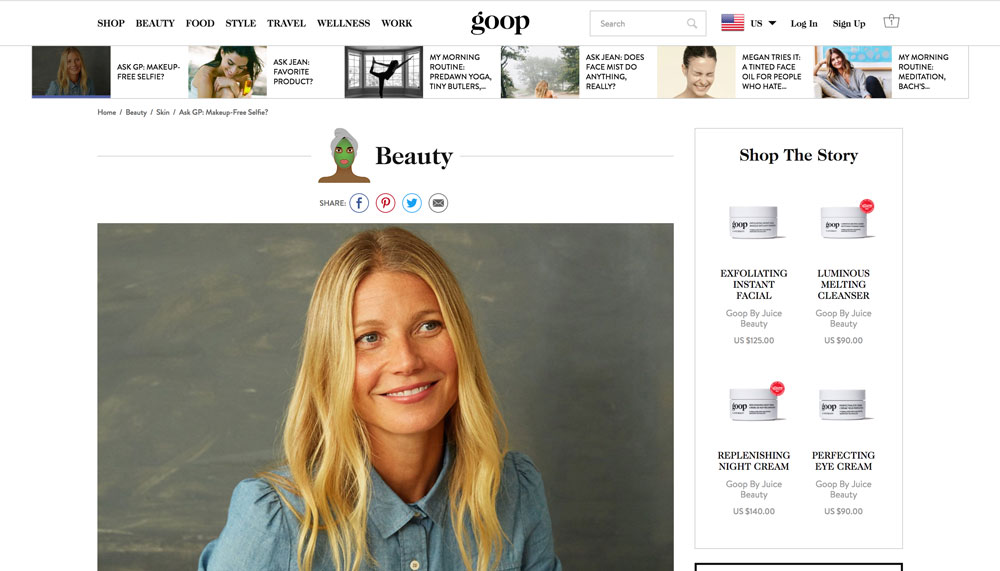
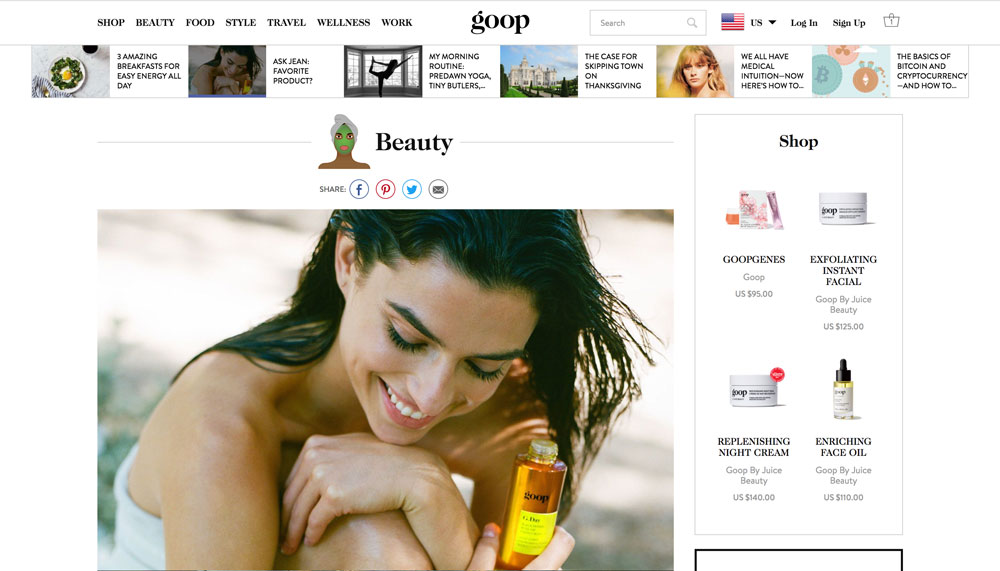
Goop
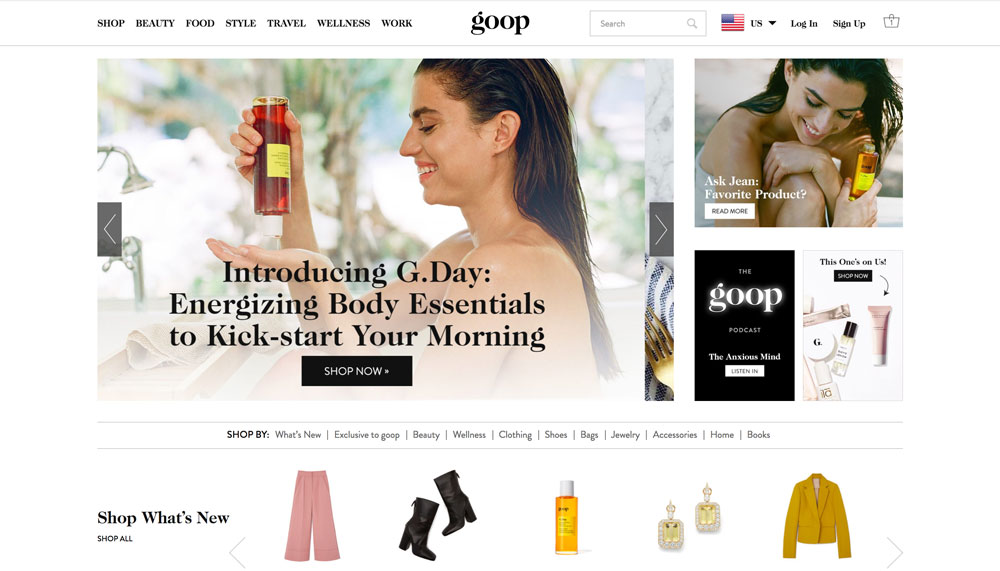
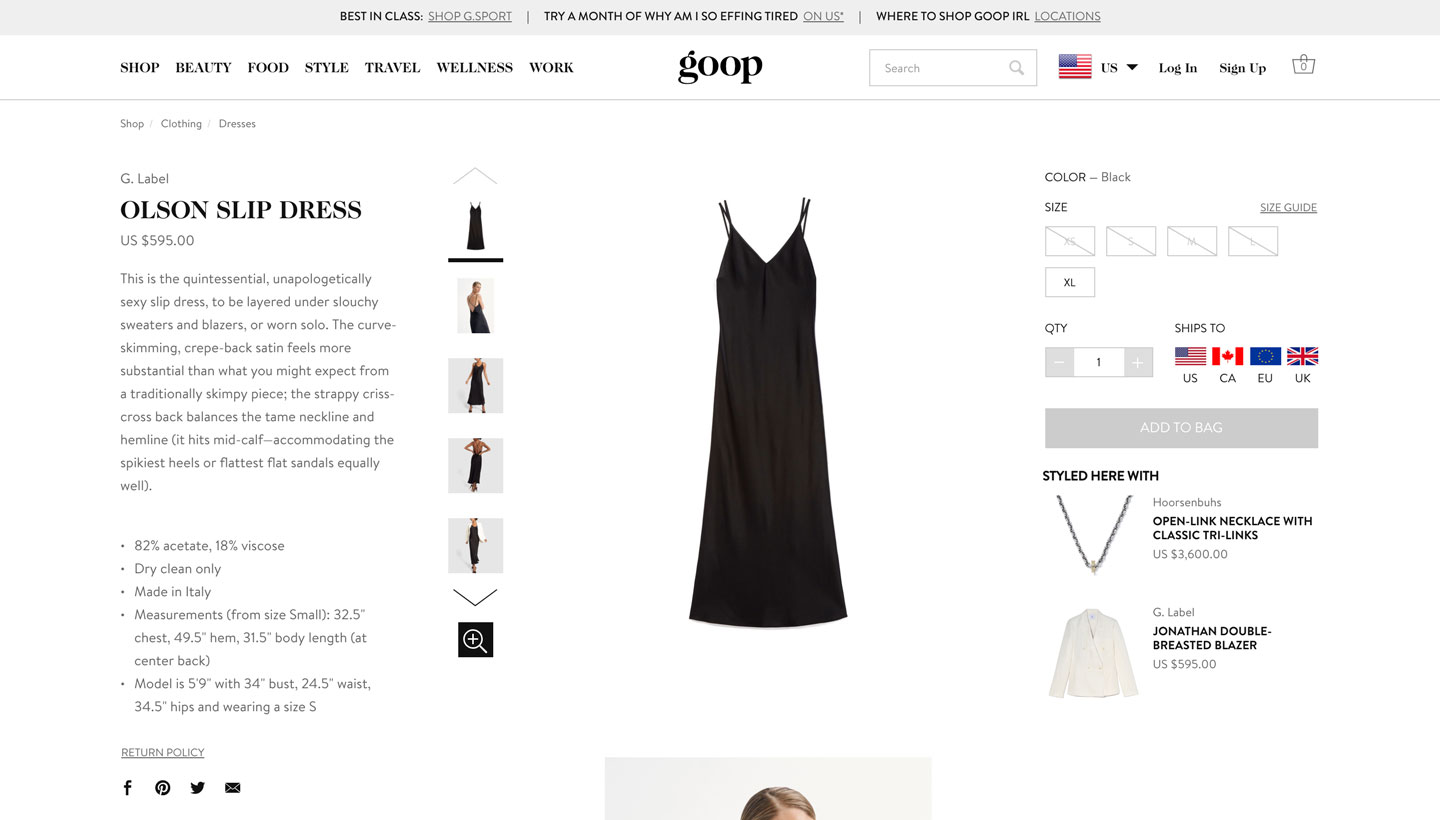
Very lifestyle-centric site featuring shopping, beauty, food, style, travel, wellness, and work
Large A-spot on the landing page features a story or a sale with a call-to-action button and an enticing photograph
Underneath lies a shopping section with an auto-rotating carousel highlighting all the new products on the site and different categories of products to shop by
A grid of recent stories lie under the shopping carousel
Gwenyth Paltrow’s product picks are presented in another auto-rotating carousel
Hypebeast
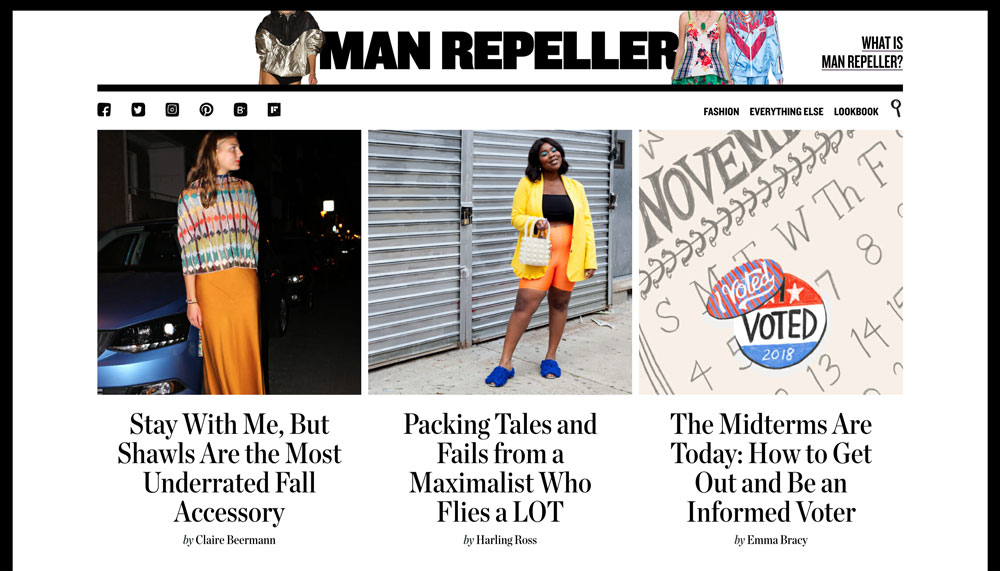
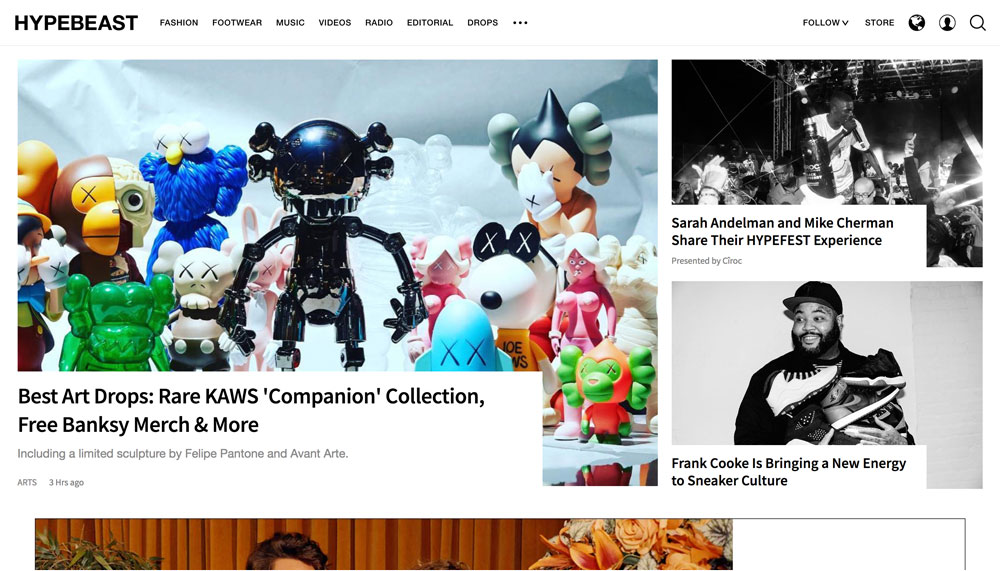
A 3-article grid is shown at the top of the landing page with the A-spot story marked with a category (i.e., arts, design, tech) and when it was published
Underneath shows the “Most Hyped” stories with the top 5 stories with the most hypes
Each top story has a flame icon with the number of hypes – stories with: >20,000 hypes have red flames, >10,000 hypes have yellow flames, and <10,000 hypes have grey flames
Stories can be filtered by category on the top navigation bar or by latest, rising, popular, and most commented, which underneath the top, most hyped stories
Users can infinitely scroll to see more stories within the latest, rising, popular, and most commented categories









































Social Integration
Net-a-Porter
Each story has a share button the expands to the social icons (Facebook, Twitter, Pinterest, e-mail) on the right hand side under the story date
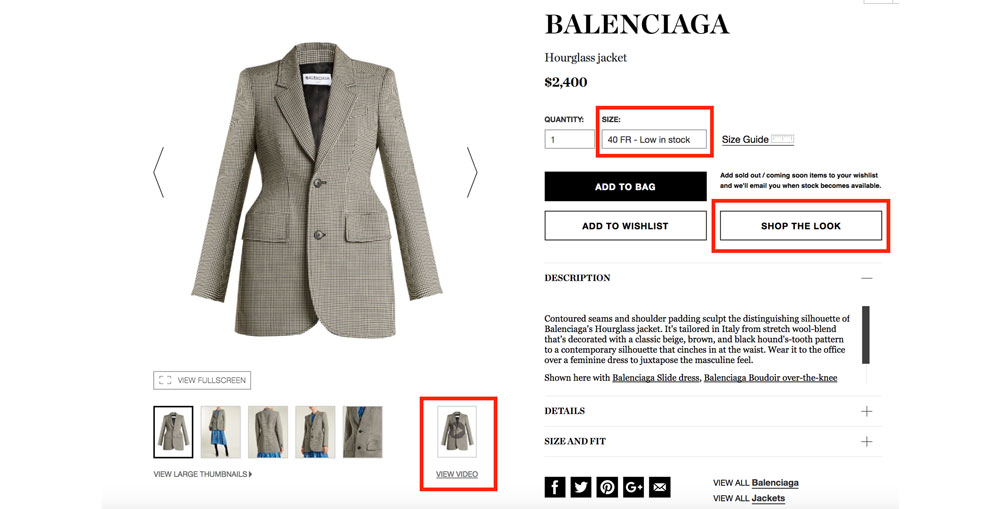
Products featured in each story have a share button at the top right corner of the product box; it expands to the social icons as well
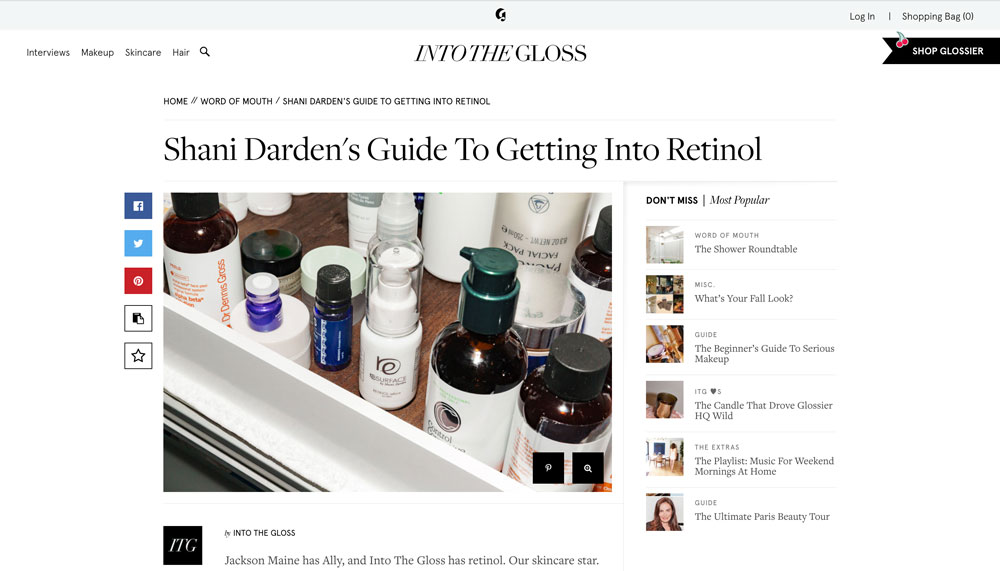
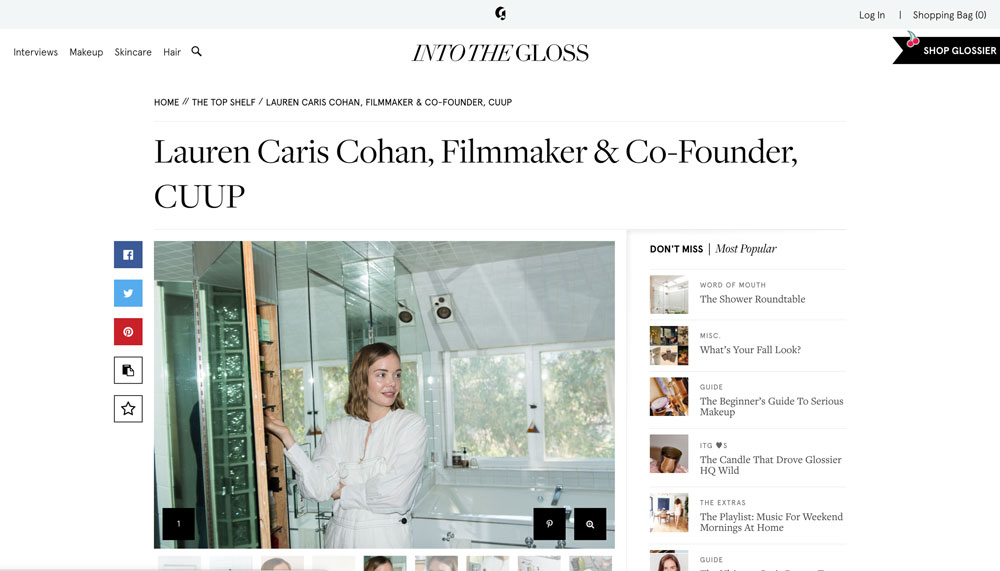
ITG - Into the Gloss
Open thread discussion to engage users
There is a box showing how many replies are on the thread
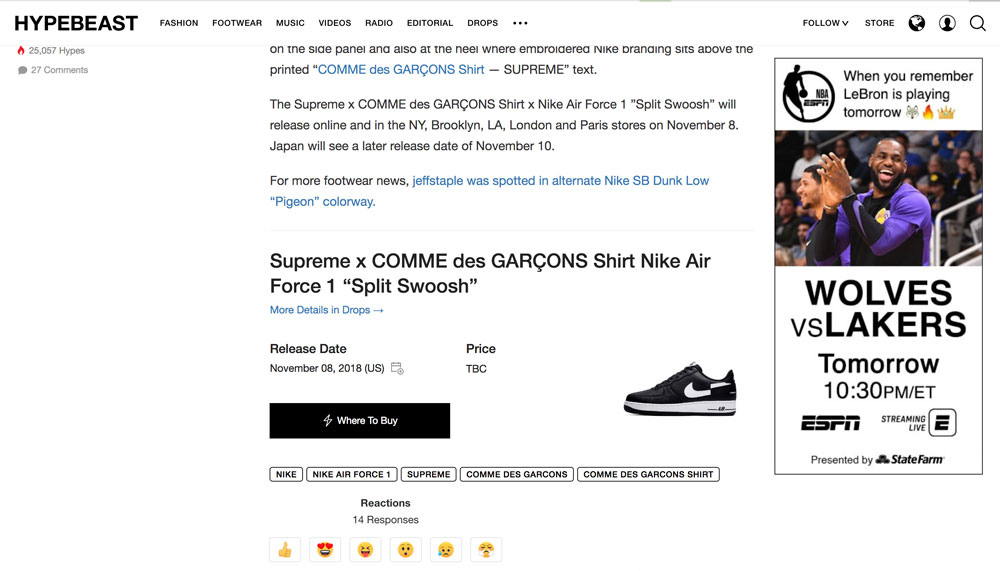
Hypebeast
Each article shows social icons under the article title and at the bottom of the article; they allow users to share the articles on: Facebook, Twitter, Reddit, Pinterest, Pocket, or e-mail
Users can see how many hypes an article received to gauge its popularity with the rest of the online community
Users can follow Hypebeast on various social media platforms: Facebook, Instagram, YouTube, Twitter, Snapchat, or Flipboard
Users can sign up for their newsletter to get instant updates and exclusive deals
Users can comment on the articles and read other users’ comments as well
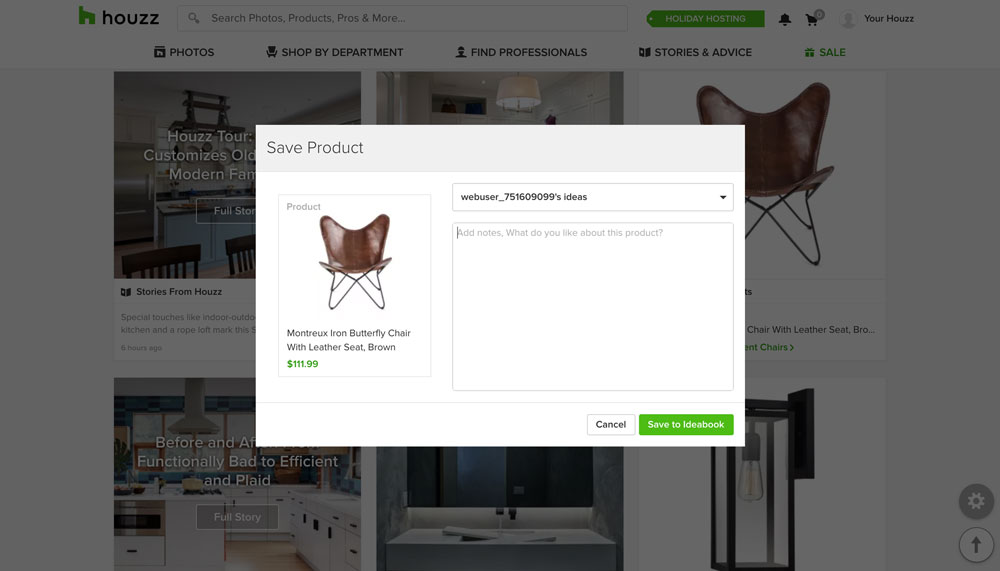
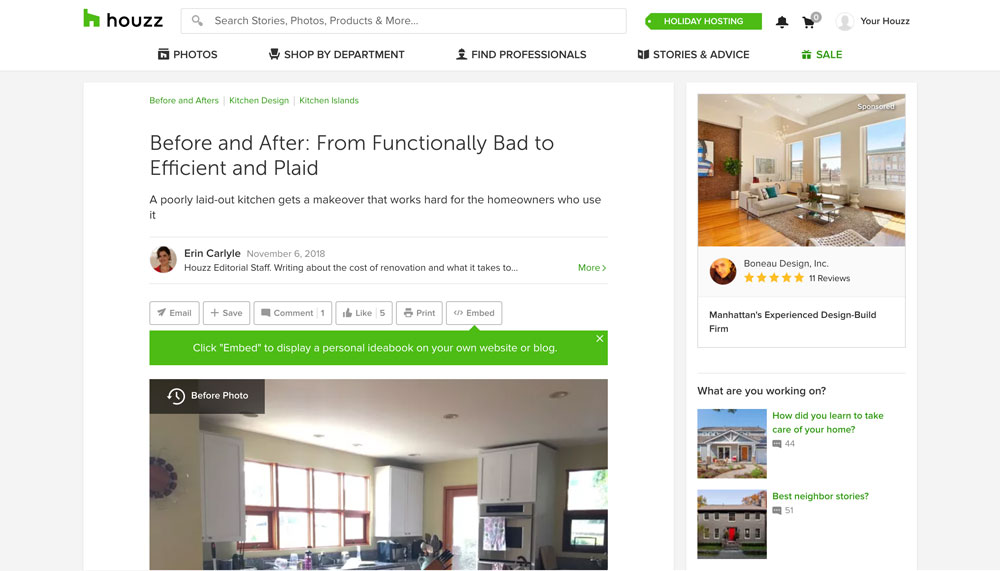
Houzz
“Embed” button on content pages allow you to share story on your own website or blog
Stories and advice: discussion pages where users can post questions, show before and after renovation photos, host polls
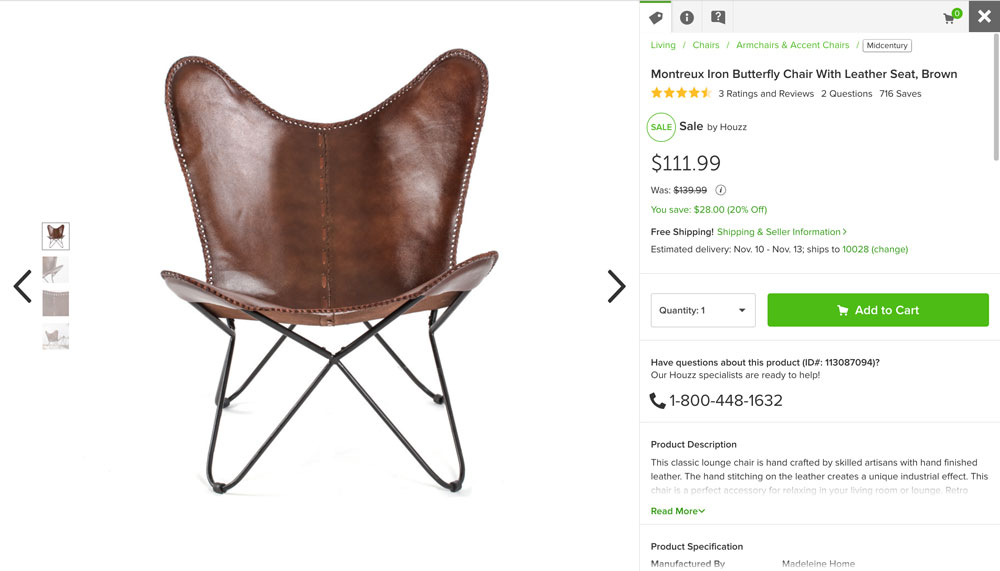
You can see how many times the item was added to ideabooks
Houzz ideabook: a place where you can store ideas, save your favorite home design photos and product shots, notes, PDFs and other details of your home project
Able to share it with other people (set private, public), email it to people to collaborate
Followers allow you to keep up with other users
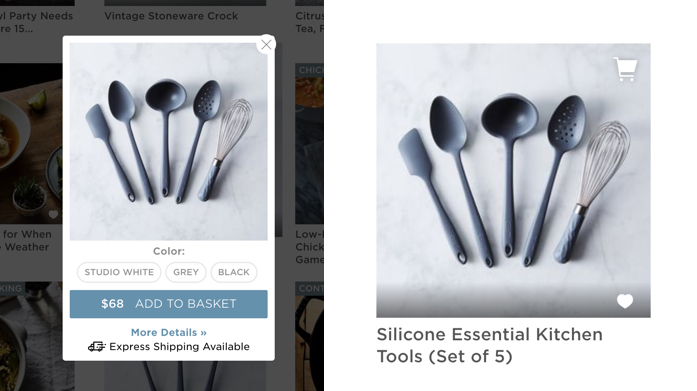
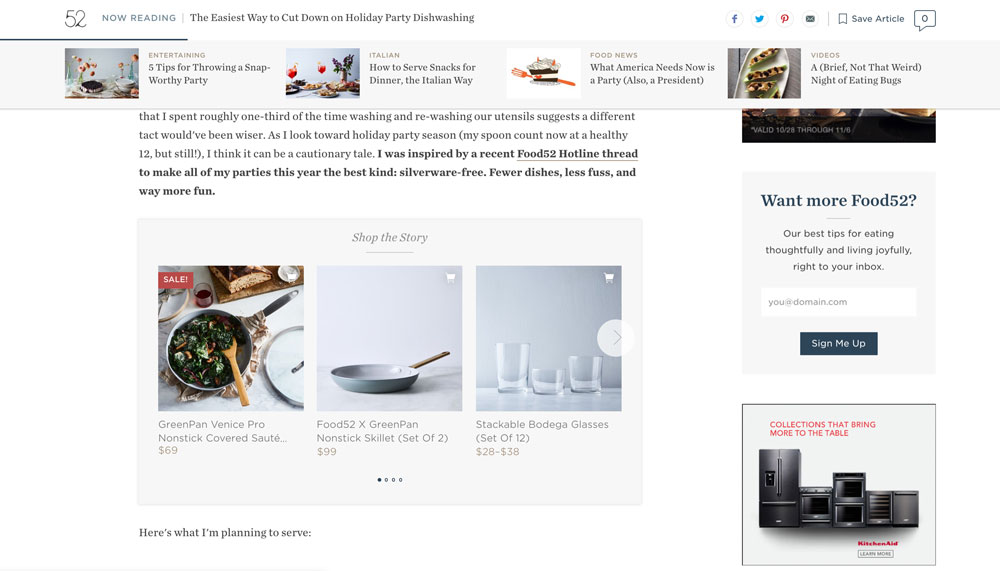
Food52
Recipe contests: Contest finalists, Community Picks, and Wildcard Winners get prime placement in our recipe search and are likely to be featured in future books and apps
Collections can be followed (although you must sign up for an account)
At the bottom of stories and products are hearts with the number of likes and comments (allows you to see how much engagement a product or story is getting)